- JQUERYAll-In-One Slider
- WORDPRESSAll-In-One Slider
- JQUERYZoom In/Out Slider
- WORDPRESSZoom In/Out Slider
- JQUERYMagic Slider
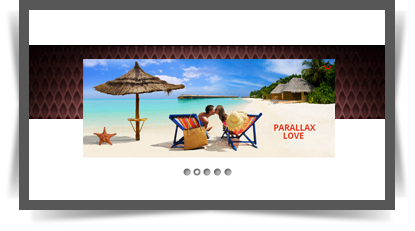
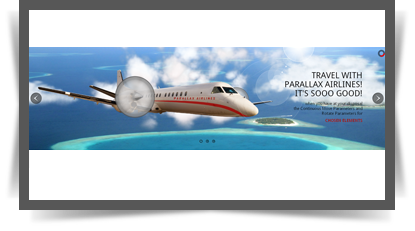
- JQUERYParallax Slider
- WORDPRESSUber Slider
- JQUERYMultimedia Carousel
- JQUERYLogos Showcase Pro
- WORDPRESSLogos Showcase Pro
- HTML5HTML5 Video Player 1
- HTML5HTML5 Video Player 2
- WORDPRESSHTML5 Video Player
- JQUERYFullScreen Backgrnd.
- WORDPRESSFullScreen Backgrnd.
- JQUERYCountDown PRO
- WORDPRESSCountDown PRO
- HTML5HTML5 Audio Player
- WORDPRESSHTML5 Audio Player
- JQUERYTOP BAR PROMOTER
- WORDPRESSYouTube/HTTP Video
- WORDPRESSVimeo Video Player
-
--- Other Possi
-
ble Usages ---
WordPress Slider / Parallax Layer Slider
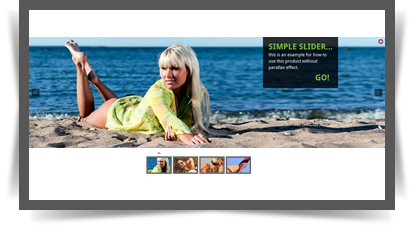
UberSlider - Layer Slider WordPress Plugin Responsive Sliders comes in 4 versions: Classic, Perpetuum Mobile, Mouse Interaction and Ultra. Each of these 4 versions has 2 skins (bullets and thumbs) and can be used as Fixed Dimensions or as Full Width. It allows you to easily create a powerful WordPress Slider with animated layers, making the slider very easy to setup and maintain. Please see the features for each product and check the live preview and convince yourself of its quality.
An Image Slider, for the website design has become a must have element over the last years. Using a system of layers, our Layer Slider with its well tuned parallax effect will boost the design of your website.
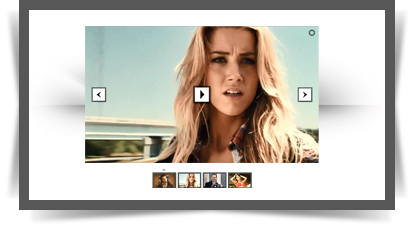
This Content Slider is compatible with all browsers like internet explorer, Google chrome, Opera, Firefox, Safari and even with IOS and Android mobile devices. In this package you'll also find a Video Gallery.
Below you'll find some of the main features:
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for each slide
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- perpetuum move: define multiple backgrounds elements that can have a perpetuum move. For each background you can enable or disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8